Veganistik
App gamified redesign

Client
Veganistik
Client's description
Veganistik is a holistic platform that intends to facilitate the process of nutritional transition for people who want to adopt or have adopted a sustainable plant-based lifestyle.
Year
2023-2024
Tools
- Figma
- Notion
- Discord
- Google Workspace
Project Goals
Regarding the struggles of preparing vegan meals, Veganistik was looking for a redesign of it's app, based on the HCD (Human-Centered Design) principle.
Enthusiastic vegans need to consistently cook varied dishes daily, because they easily run out of creativity and start considering to quit their new diet.
Provide a redesign that would encourage users to cook the recipes. Following the same principle of HCD, I opted to create an interactive and gamified interface to the recipe section of the app.
Why?
Because 33% of people transitioning to plant-based life drops out during the process.
Source: https://www.sciencedirect.com/science/article/abs/pii/S019566631931311X?via%3Dihub
Methodology
Design Thinking Process
Empathize
User Research
I've first gathered some resourceful information linked to veganism, as existent products and related academic articles to the diet. After that, I've wrote and conducted a quantitative research, by doing a survey; and a qualitative research, by doing user interviews.
Quantitative research: The survey had 17 questions, among which 12 open-ended and 5 close-ended, built to understand our target audiences' values, motivations, and daily routines, and it was answered by 60 users.
Qualitative research: in 2 days, I've recruited and interviewed 5 users remotely.

Empathize
JTBD
-
When vegans want to eat, they want to find a recipe so they can keep consistent on their diet.
-
When vegans want to cook, they want to find a varied menu, so they can explore their new feeding habit.
-
When vegans want to prepare their meal, they want to find an easy instruction, so they can confidently execute it.
Ideation
How Might We?
After identifying the user needs through the user research and JTBD, it's time to ideate how the expressed problems might be turned into design opportunities to improve the User Experience.

Ideation
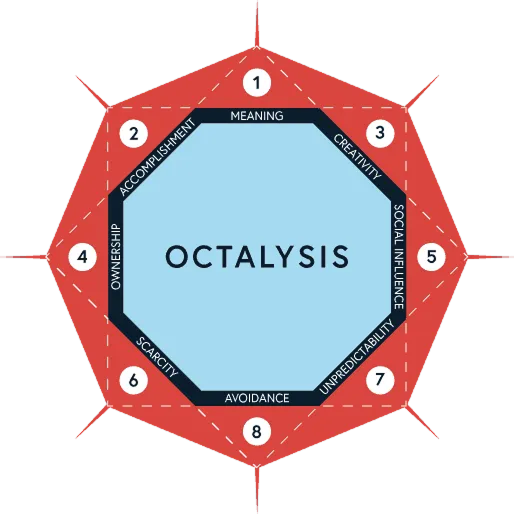
Gamification
To conceive a gamified experience, I've based my project on the criteria of the octalysis framework for gamification and behavioral design.

Ideation
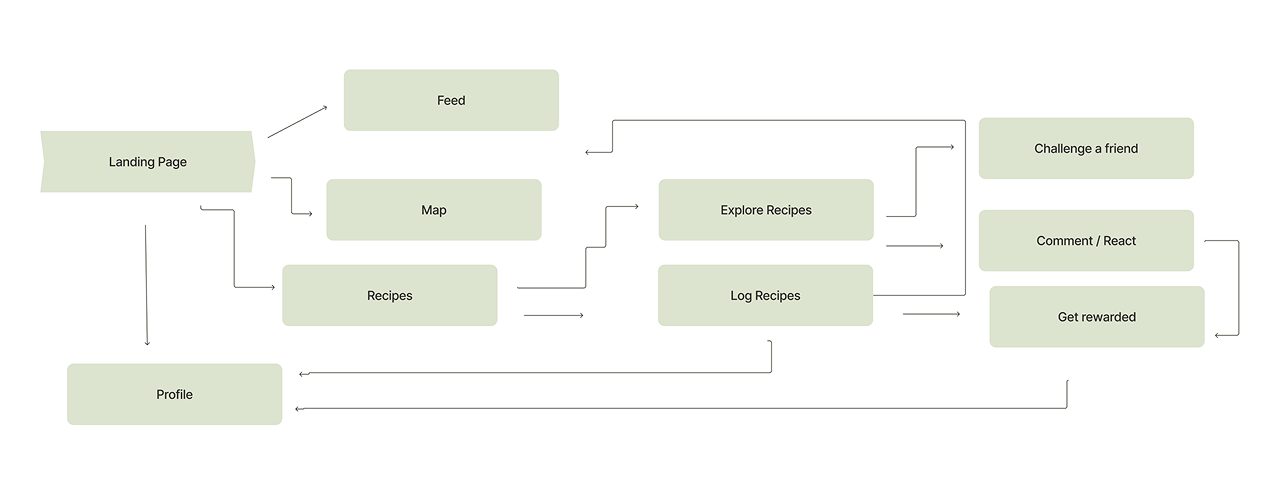
User Flow
Before starting to Prototype, I've made a User Flow of the section of the app that I would work with:

Prototype
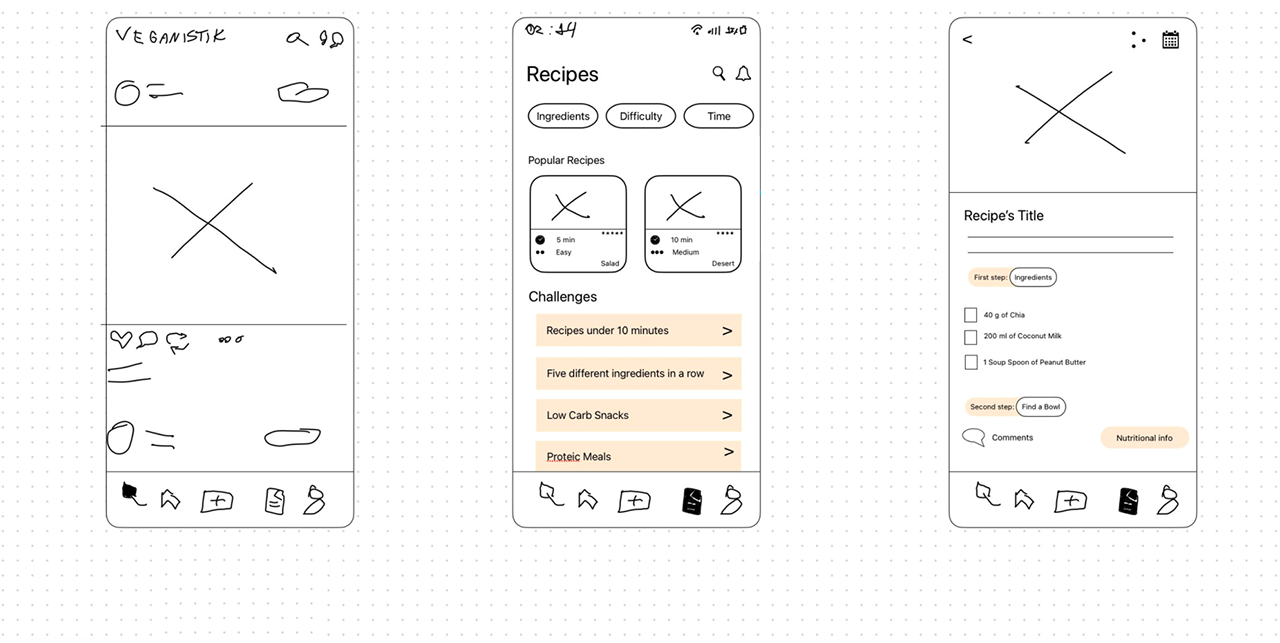
Lo-Fi wireframe
The first prototype I've done was about the flow from the landing page, to the main menu of the recipes section to the recipe's page:

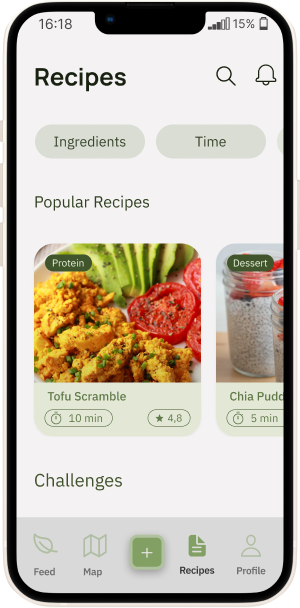
Prototype
Redesign
I've done the wireframes in the same pace as the hi-fi prototype due to the tight deadline. After the first redesign, I've run usability tests and made some adjustments, which will be mentioned soon, but for now, heres the main page prototype:

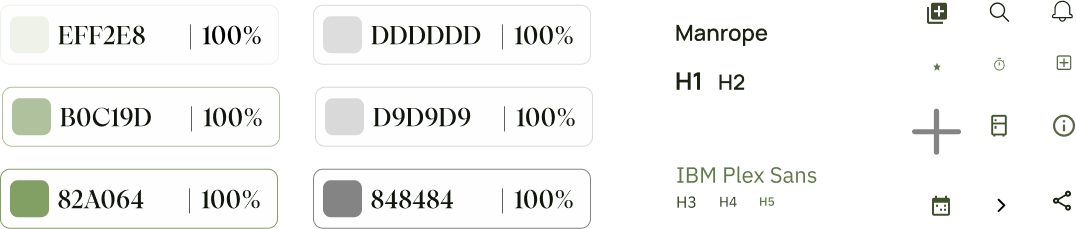
Prototype
UI Design
From the cross-over of the Competitive UI Analysis and the User Research, I've concluded that:
- Preparation time is a must have;
- A lot of pictures pollutes the UX - keep it clean;
- Too much text doesn't help to retain user attention;

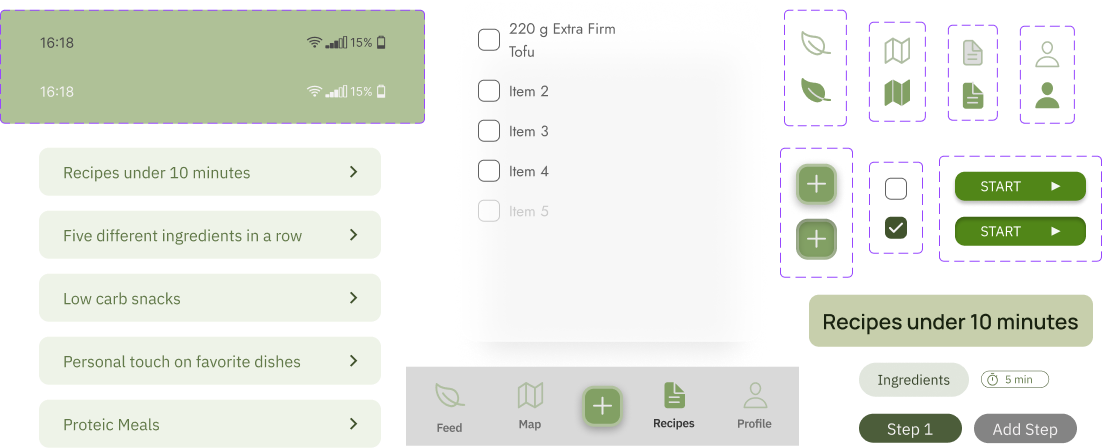
Prototype
Design System
The client already had a Design System, so I structured my redesign according it.


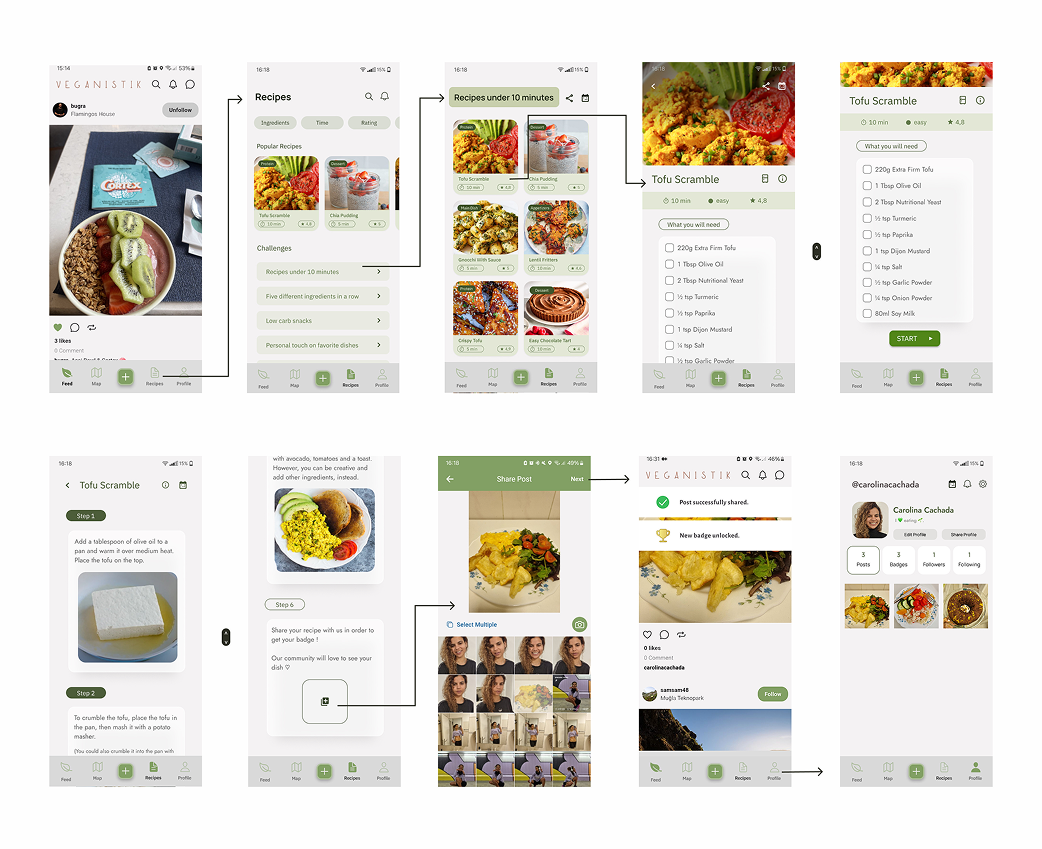
Prototype
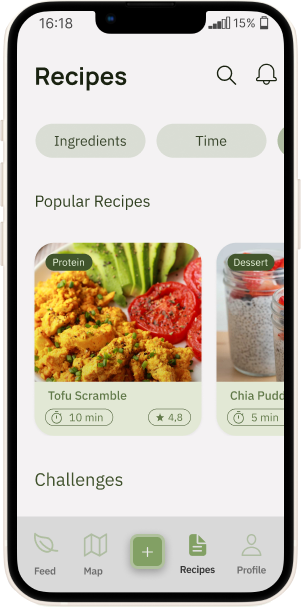
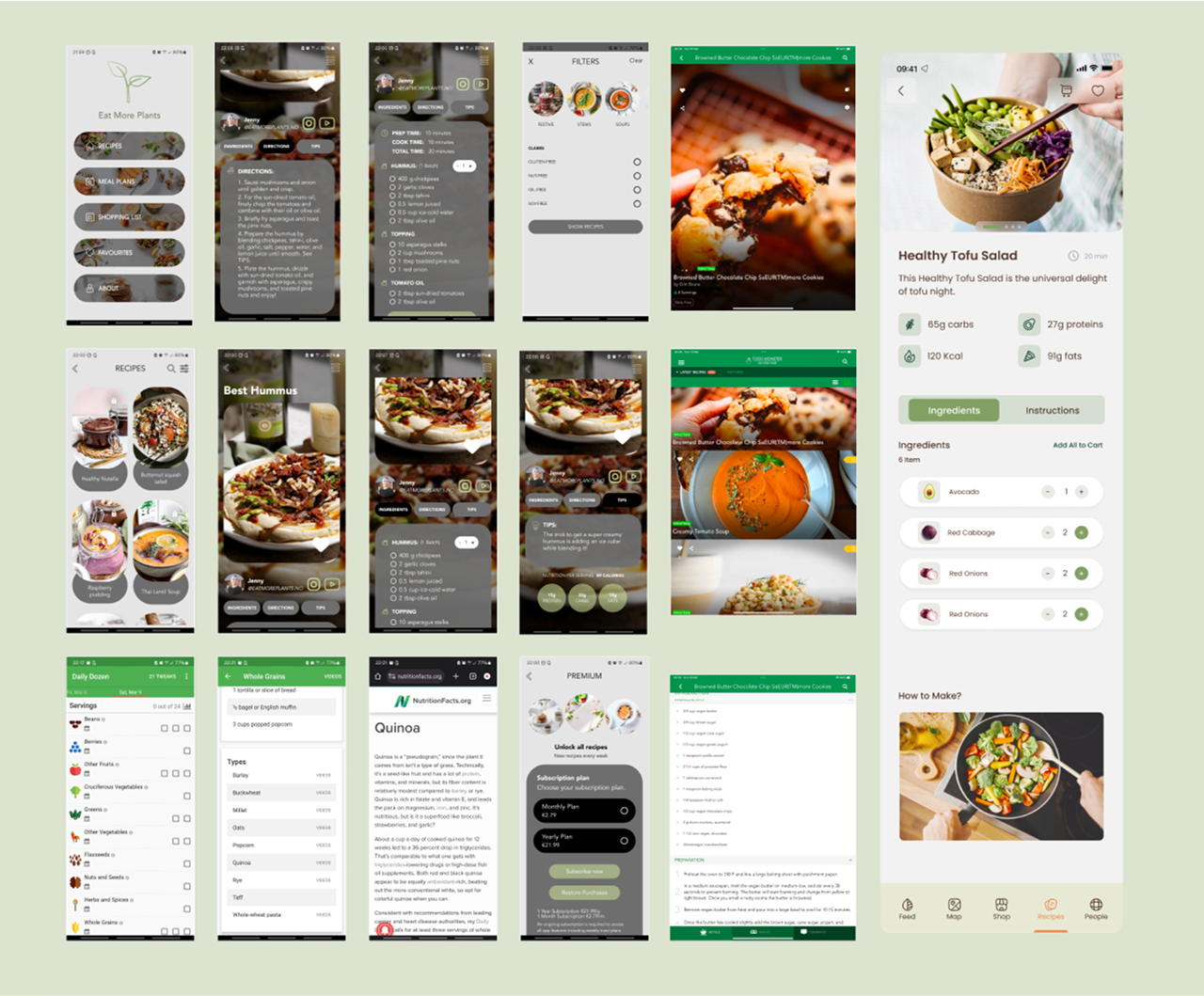
Hi-Fi Prototype
I created a fully-functional, high-fidelity prototype of the new flows using Figma. Below, it can be seen the user flow across the high fidelity prototypes:

Prototype
Hi-Fi Prototype
Here is a video showing that flow, to better display what would be the user's feeling and touch:
Test
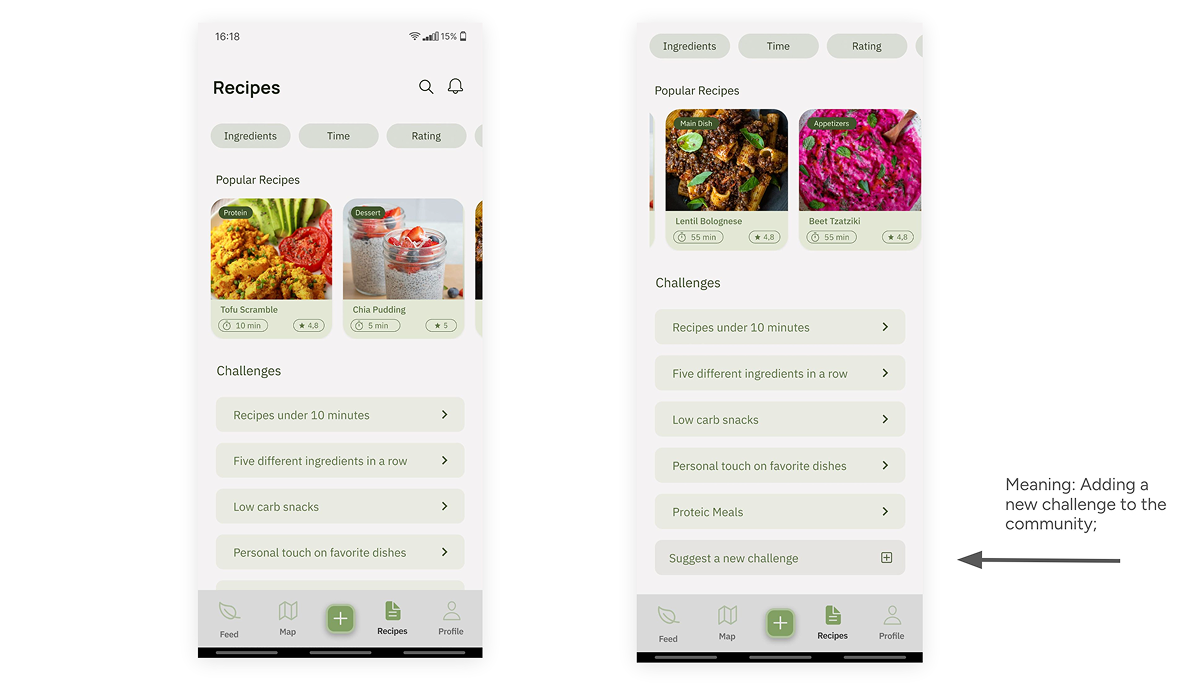
Usability Testing
I ran two usability tests, which helped me identifying some minor issues, mainly regarding dimension of icons and size of buttons. However, I've identified one main problem, at the 'Challenges' section.
Problem: Limited challenges
In that section there was initially no option to launch a new challenge, however the goal of the stakeholder is to have an open-source databases. This would also reinforce the sense of meaning and social influence, both principles of the octalysis framework to gamification.
Solution: Add an "add" button
I've added an add button so users can keep developing the database and launching new challenges to engage alongside other users.

Iteration
Next steps
The design needed to be further developed on three aspects:
- 1- Identifying what makes vegans connect with their diet to reward based on it, creating more badges;
- 2- Link market section to recipes section, since it's the only functionality of the app that is not yet linked to the recipe's section;
- 3- Add gallery to the page of the recipe, or right after, so the user can check other user's final result;
Redesign
Outcome
Usability tests and a good work of research are fundamental to develop a design that actually makes sense to the user, since Veganistik managed to increase Users retention in 33% after implementing the redesign.